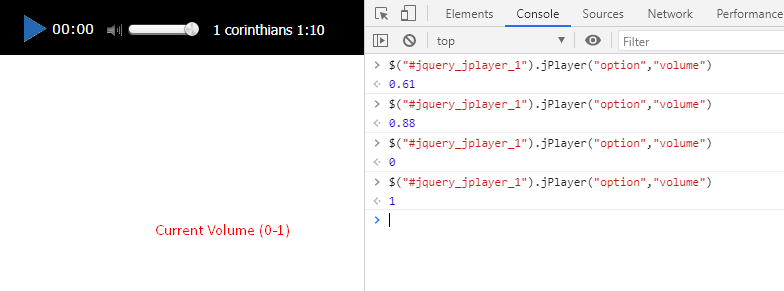
jPlayer Current Volume (0-1)
$(“#jquery_jplayer_1”).jPlayer(“option”,”volume”);
> 0.61
Mute / Unmute
$(“#jquery_jplayer_1”).jPlayer(“mute”, true);
$(“#jquery_jplayer_1”).jPlayer(“unmute”, true);
Begins playing 42 seconds into the media
$(“#jquery_jplayer_1”).jPlayer(“play”, 42);
Repeat the media
ended: function() { // The $.jPlayer.event.ended event
$(this).jPlayer(“play”);
}
Auto-Reconnect Media if any connection problem
function autoReconnect()
{
console.log( jQuery(‘#jquery_jplayer_1’).data().jPlayer.status.paused );
if(jQuery(‘#jquery_jplayer_1’).data().jPlayer.status.paused )
{
jQuery(“#current-track”).html(“loading….”);
jQuery(“.jp-play”).click();
}
}
setInterval(function(){autoReconnect();}, 25000);
Duration %
timeupdate: function(event)
{
console.log(event.jPlayer.status.currentPercentAbsolute);
}
current time
$(‘#jquery_jplayer_1’).data(“jPlayer”).status.currentTime;
Playback Rate
$(“#jquery_jplayer_1”).jPlayer(“option”,”playbackRate”, “1.5”);
$(“#jquery_jplayer_1”).jPlayer(“options”,{defaultPlaybackRate : 1.5});
jPlayer show Time Duration H:m:s (00:00:00)
$.jPlayer.timeFormat = {
showHour: true,
showMin: true,
showSec: true,
padHour: true,
padMin: true,
padSec: true,
sepHour: “:”,
sepMin: “:”,
sepSec: “”
};
Posted in: JavaScript, jPlayer